Wenn Sie dies lesen, ist die neue Version 3 von www.neudorf-mkk.de online! Die wichtigste Änderung gegenüber der Vorversion: Durch Responsive Webdesign ist die Website jetzt auch für Benutzer mit Smartphones oder Tablets gut nutzbar.

Über die Website, ihre Geschichte und Technik informiert dieser Beitrag.
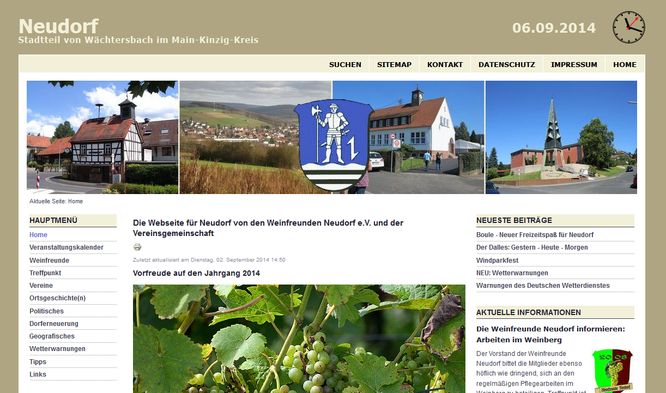
www.neudorf-mkk.de, Version 1
Als die Neudorf-Webseite im Jahr 2007 geplant wurde, fiel die -auch aus heutiger Sicht noch absolut richtige Entscheidung- den Web-Auftritt mit dem Content Management System (CMS; siehe hierzu den Kasten unten) Joomla! zu erstellen. Zu diesem Zeitpunkt wurde die Webseite noch ausschließlich für die Nutzung auf Desktop-PCs und Notebooks erstellt, denn Internet-fähige Mobilgeräte wie das erste iPhone von Apple waren zwar bereits auf dem Markt, aber von massenhafter Verbreitung weit entfernt.

Seit der Webauftritt in seiner ersten Version im Spätherbst 2007 erstmals online gegangen war und bis zum Frühjahr 2013, war die Joomla!-Version 1.0 im Einsatz. Doch in dieser langen Zeit hatte sich Joomla! enorm weiter entwickelt: Aktuell war jetzt die Joomla!-Version 2.5, die gegenüber der alten Version 1.0 völlig neu konzipiert wurde und nicht mehr sehr viele Gemeinsamkeiten aufwies.
Außerdem wurde die Version 1.0 von den Entwicklern nicht mehr unterstützt. Aufgrund neuer interner Schnittstellen war auch das bisherige Template nicht mehr verwendbar; einen direkten Nachfolger für Joomla! 2.5 stellte der Entwickler nicht mehr bereit.
Konsequenz: Eine Neukonzeption des Webauftritts war überfällig!
Joomla! als typisches Content Management System
Ein CMS verwaltet -wie der Name schon sagt- Inhalte und stellt den Rahmen für eine Veröffentlichung im Internet bereit. Ein typisches CMS wie Joomla! hat alles an Bord, was zu Erstellung und Pflege eines Webauftrittes von einem beliebigen, ans Internet angeschlossenen Arbeitsplatz aus erforderlich ist. Es wird auf einem Webserver bei einem entsprechenden Anbieter im Internet installiert.
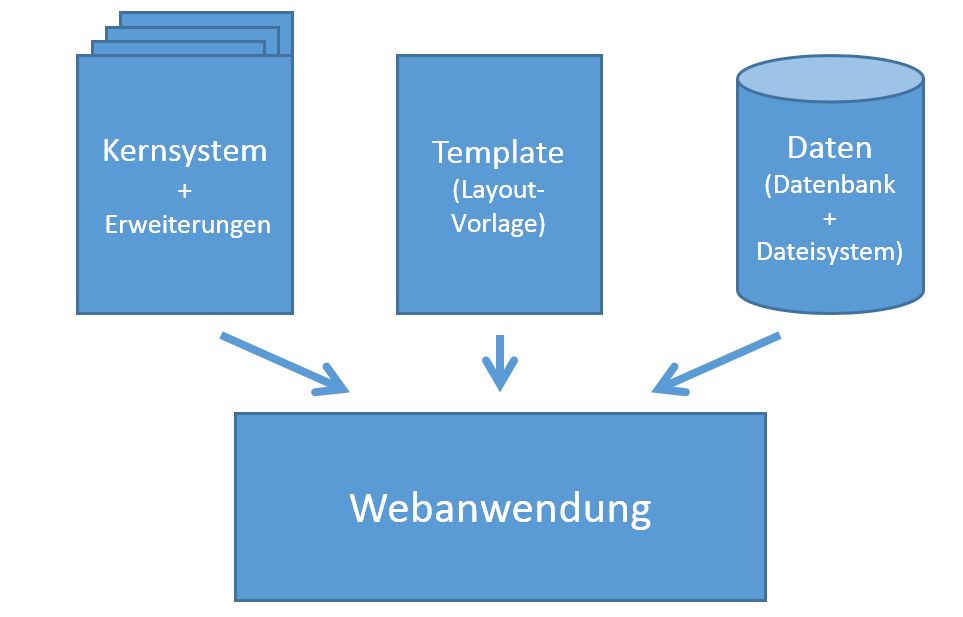
Ein Webauftritt, der per CMS zusammengebaut wird, besteht aus drei wesentlichen Teilen:
- dem Kernsystem des CMS und meist einigen Erweiterungen,
- sogenannten "Templates" als Layout-Vorlagen,
- den eigentlichen Inhalten.

Das Kernsystem des CMS stellt die Ablauflogik für den Webauftritt bereit. Dazu gehören eine Datenbankstruktur, ein Editor für die Beiträge, Verwaltungsfunktionen für Menüs, Bilder und andere Dateien, eine Benutzer- und Rechteverwaltung, eine Schnittstelle für Erweiterungen und vieles mehr.
Das Kernsystem kann mit Erweiterungen ergänzt werden, um zusätzliche Funktionen zu implementieren, z.B. für das Einfügen von Karten (z.B. Google Maps), Bildergalerien oder Youtube-Videos.
Was das Kernsystem nicht beinhaltet, ist die Benutzerschnittstelle, also das was ein Webseitenbesucher (oder auch der Systemverwalter) im Internet sieht. Dafür sind Templates zuständig. Die Trennung von Logik und Layout ermöglicht es, einem bestehenden Webauftritt durch Wechsel des Templates, aber ohne Änderung der Inhalte, ein völlig neues Design zu geben.
Die eigentlichen Inhalte des Webauftrittes werden in einer Datenbank verwaltet. Dabei werden die Texte von Beiträgen, die Auswahlmöglichkeiten eines oder mehrerer Menüs, die Benutzer mit ihren Rechten und vieles mehr in Datenbanktabellen in standardisierter Form abgelegt. Bilder und zum Download angebotene Dateien liegen meist im Dateisystem des Webservers.
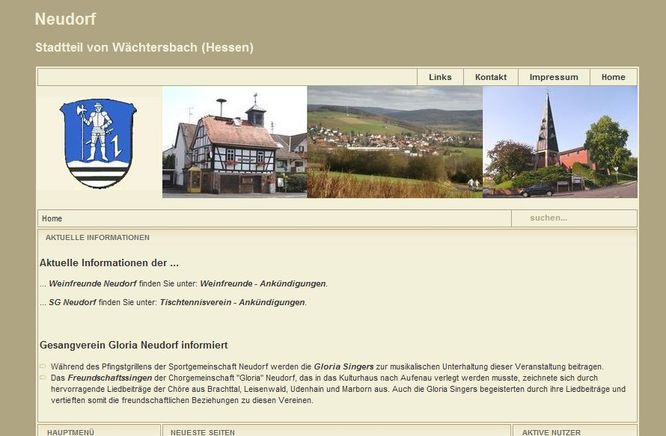
www.neudorf-mkk.de, Version 2
Was ich als Webmaster im Sommer 2013 vor mir hatte, war ein hartes Stück Arbeit. Für die zweite Auflage der Website war alles neu:
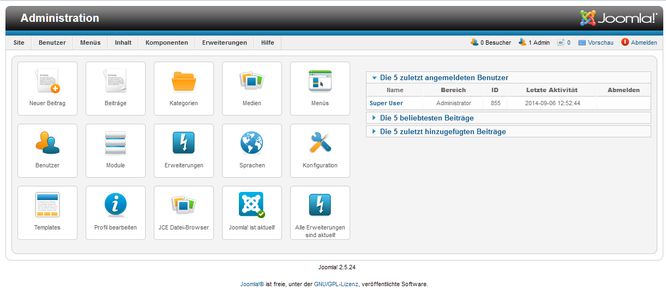
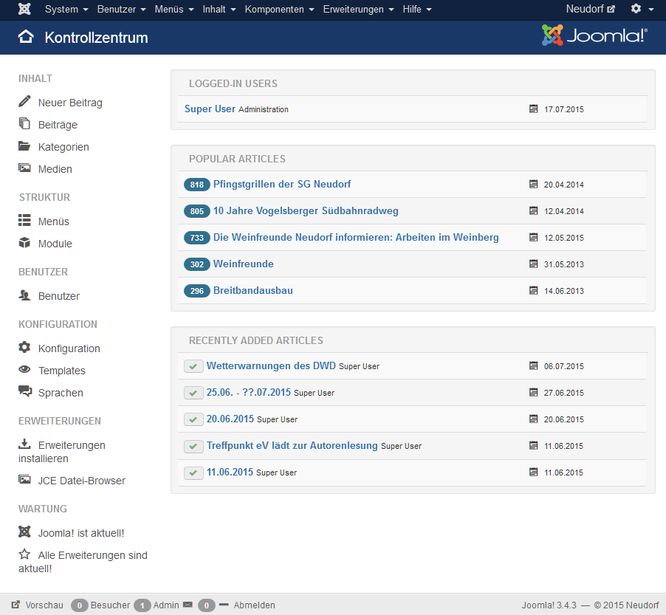
- Das Joomla!-Kernsystem in der Version 2.5 mit einer neuen Administrationsoberfläche,
- Neue oder aktualisierte Erweiterungen,
- Neues Template mit neuem, drei-spaltigem Seitenaufbau,
- Erheblich veränderter Datenbankaufbau.

Aufgrund des großen Versionssprunges von Joomla!, aber auch wegen einiger Designschwächen beim Aufbau des Internetauftritts, war eine vollautomatische oder auch nur halbautomatische Migration nicht möglich. Daher mussten alle vorhandenen Beitragstexte manuell (durch Kopieren und Einfügen) aus der alten in die neue Seite übernommen und die Bildinhalte neu eingefügt werden.
Mit dem neuen Template, den eingesetzten Schriftarten und dem drei-spaltigen Seitenaufbau wirkte die Website deutlich moderner als der mittlerweile etwas angestaubte Vorgänger. Dagegen sorgte die identische Farbgebung des Hintergrundes für Kontinuität und Wiedererkennbarkeit.

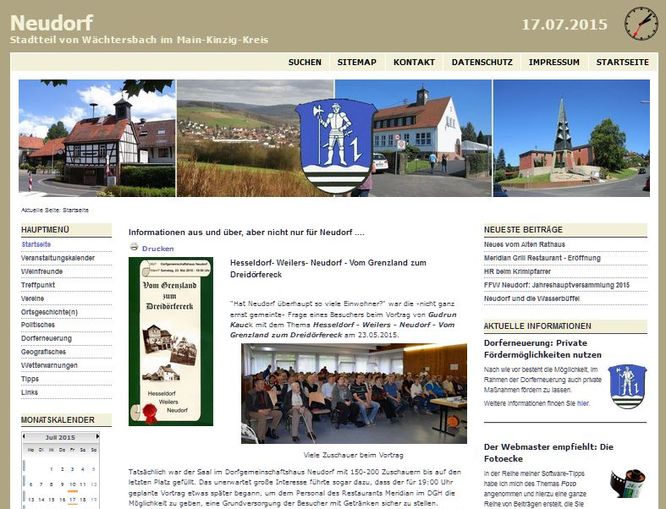
www.neudorf-mkk.de, Version 2.5
Die nächste größere Anpassung stand im Dezember 2014 an, denn der Support für die eingesetzte Joomla!-Version 2.5 lief aus. Es stand also die Einführung von Joomla! 3.3 an.
Zum Glück war der Aufwand weitaus geringer als bei der letzten Migration, denn die Inhalte der Website konnten automatisch übernommen werden. Außerdem stellte sich heraus, dass das eingesetzte Template (entgegen den Angaben des Entwicklers) unter Joomla! 3.x lauffähig war, wenn auch mit kleinen Schwächen, die sich aber mit relativ geringem Aufwand beheben ließen.
So blieb eigentlich nur der Austausch des Joomla!-Kernsystems und die Installation neuer Versionen einiger Erweiterungen. Und der Webmaster musste sich mal wieder an eine neue Benutzeroberfläche für die Verwaltung der Website gewöhnen!
 Für die Benutzer änderte sich kaum etwas; man musste schon sehr genau hinschauen, um auf kleine Veränderungen aufmerksam zu werden.
Für die Benutzer änderte sich kaum etwas; man musste schon sehr genau hinschauen, um auf kleine Veränderungen aufmerksam zu werden.

Ein Designziel jedoch, das bereits bei der Version 2 der Website im Pflichtenheft gestanden hatte, war damit immer noch nicht realisiert: Die Eignung für Mobilgeräte.
Denn Joomla! ab Version 3 hat eigentlich alles an Bord, um Webseiten zu bauen, die für Mobilgeräte wie Smartphones und Tablets geeignet sind. Der Schlüssel hierzu ist Software für "Responsive Webdesign". Letzteres bedeutet, dass sich eine Webseite automatisch an die Breite des Bildschirmes anpasst, auf der sie angezeigt wird. Das ist ein riesiger Fortschritt gegenüber früheren Versionen, bei denen der Webdesigner für mehrere Bildschirmgrößen jeweils eine eigene Version der Seite erstellen musste.
Allerdings muss auch das Template diese Funktionalität unterstützen, was beim bisher eingesetzten Template nicht der Fall war.
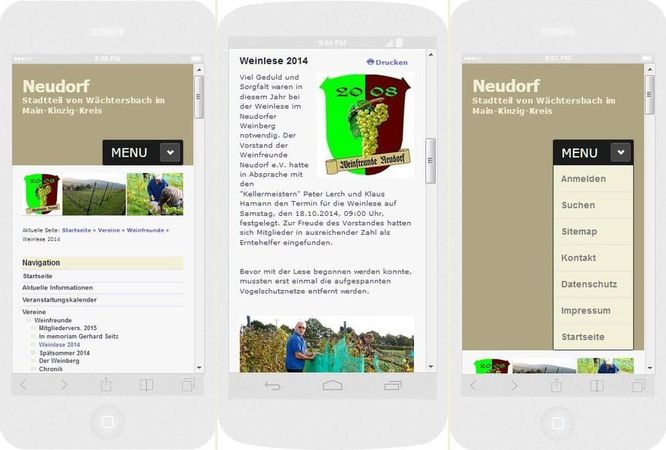
www.neudorf-mkk.de, Version 3
Mit der Version 3 von www.neudorf-mkk.de kommt jetzt ein Template des gleichen Entwicklers zum Einsatz, das jedoch "responsiv" ist. Wegen der großen Familienähnlichkeit der Templates können die selbst entwickelten Design-Anpassungen praktisch unverändert übernommen werden. Auch der Rest der Website muss eigentlich nicht angefasst werden.
Dennoch zeigt sich in der Praxis, dass "nur" der Austausch des Templates nicht ausreicht, um die Website mobil-tauglich zu machen: Der bisherige, drei-spaltige Seitenaufbau ist nicht optimal für schmale Bildschirme, denn die drei Spalten werden auf einem Smartphone untereinander dargestellt, was u.a. bedeutet, dass die Aktuellen Informationen unter den manchmal langen Hauptartikel rutschen würden und nur durch langes, umständliches Schieben erreichbar wären. Daher ist der Seitenaufbau jetzt nur noch zweispaltig.
Auch die Hauptnavigation sollte für ein Smartphone nicht zu viele Einträge aufweisen. Da die Aktuellen Informationen jetzt einen eigenen Menüeintrag haben, sind die Seiten von Weinfreunden und Treffpunkt jetzt unter Vereine zu finden (wo sie ja inhaltlich eigentlich auch hingehören). Zusätzlich werden Inhalte und Menüpunkte, die unterwegs nicht unbedingt sinnvoll sind, bei kleinen Bildschirmen ausgeblendet.
Die bisher eingesetzte Erweiterung für die Anzeige von Bildergalerien unterstützt kein Responsive Webdesign und musste gegen eine geeignetere ausgetauscht werden.
Weitere Anpassungen sind erforderlich, weil viele Mobilgeräte bestimmte Inhalte nicht unterstützen. So werden die Wetterwarnungen des Deutschen Wetterdienstes auf vielen Smartphones nicht angezeigt (da diese kein Flash unterstützt); daher wurde eigens für Mobilgeräte ein anderer Menüpunkt erstellt, der auf die Mobilversion der Wetterwarnungen zeigt.
Und auch der Aufbau der einen oder anderen Seite des Webauftrittes sollte für eine optimierte Darstellung auf Mobilgeräten noch einmal überarbeitet werden.
Sicher wird den Besuchern unserer Website (und auch mir) in den nächsten Wochen noch das eine oder andere auffallen, das auf einem Mobilgerät nicht so gut aussieht wie auf dem PC. Ich würde mich freuen, wenn Sie mir per Mail oder Kontakt-Formular einen entsprechenden Hinweis geben würden.
Übrigens können Sie auch auf dem PC meist recht gut simulieren, wie die Webseite auf einem Mobilgerät aussehen würde, indem Sie die Breite Ihres Browser-Fensters einfach immer mehr verringern. Viel Spaß beim Ausprobieren!
Ihr Webmaster Rolf Dautrich
